Setup FCM for Chrome and Firefox Browsers
To create a Firebase project, follow these steps:
- Go to Google Firebase Console.
- Click Add Project.
Figure 3: Welcome to Firebase
- Add the following in the screen that appears:
a. Project name: Enter a name for your project and click on Continue.
Create Project
b. Enable Google Analytics for this project: You can disable it and click on Create project.
Project Created
c. The console will create a project with the given details.
Project creation in process
d. Your Project is created, click Continue to proceed.
Project Created
- On the Project Overview page, click on Web Icon to Add Firebase to your web app.
Add Firebase to web app
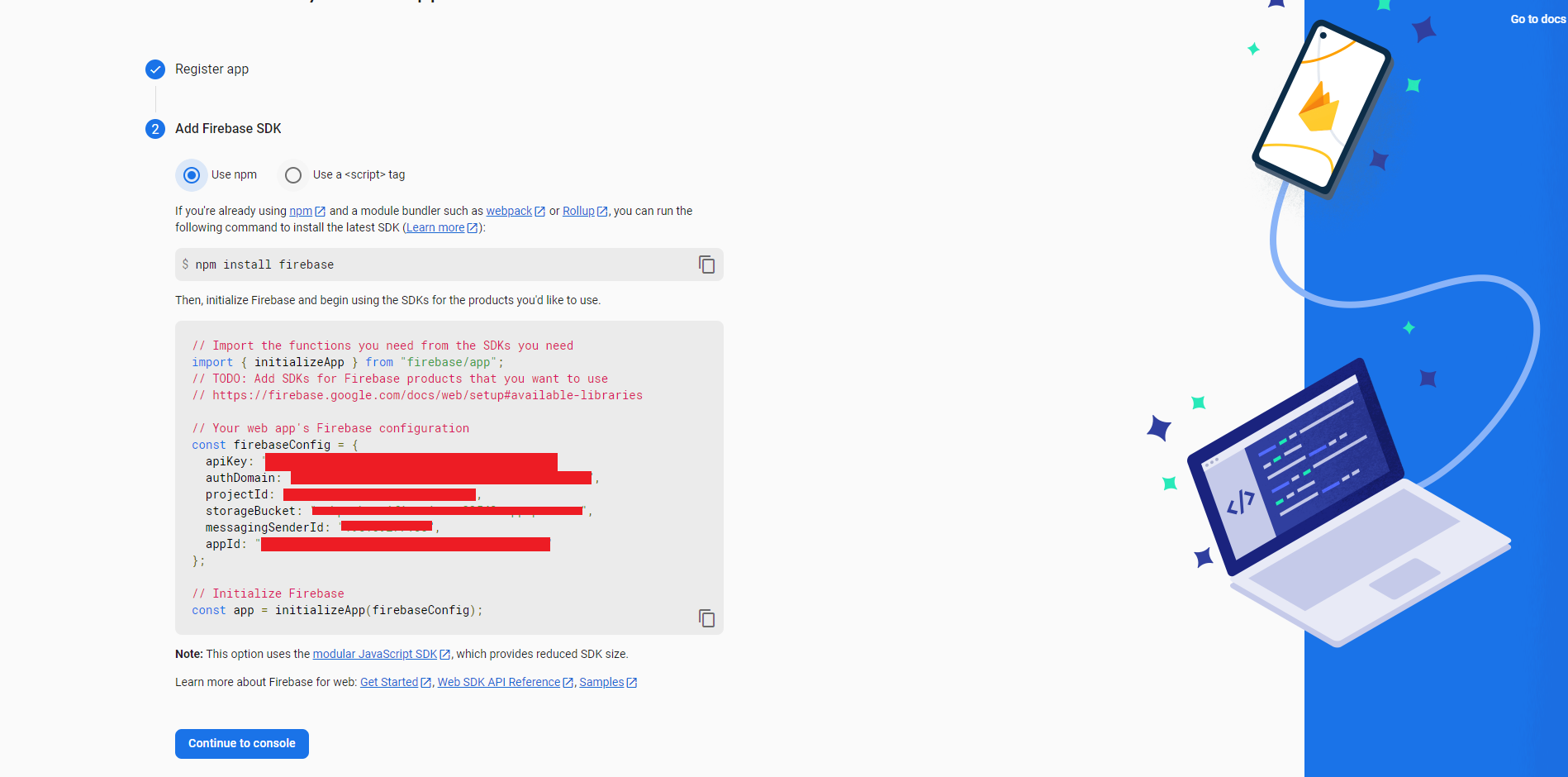
a. Enter the App name on the following screen that appears and click on Register app.
General setting page
b. Click on the Continue to console.

Project Credentials
- On the Project Overview page, click the Settings icon > Project settings.
User Interface
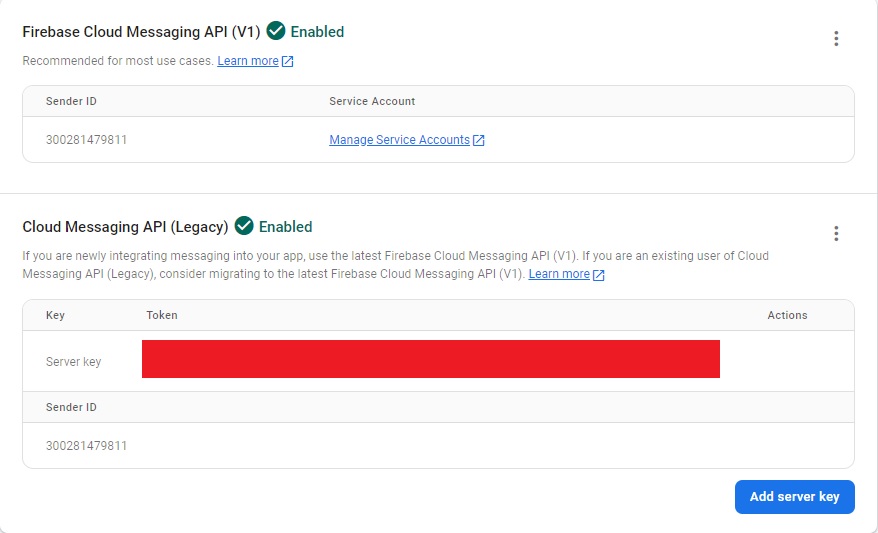
- To enable the legacy Cloud Messaging API, take the following steps:
a. In the Firebase console, go to Project settings > Cloud Messaging and select Manage API in Google Cloud Console to open Google Cloud Console.
b. Go to API Library use the back button.
c. In the search bar, type "Cloud Messaging."
d. In the search results, select Cloud Messaging.
e. Click Enable to start using the Cloud Messaging API.
f. If you go back to your Firebase console, the Cloud Messaging API should be enabled with a newly generated server key.

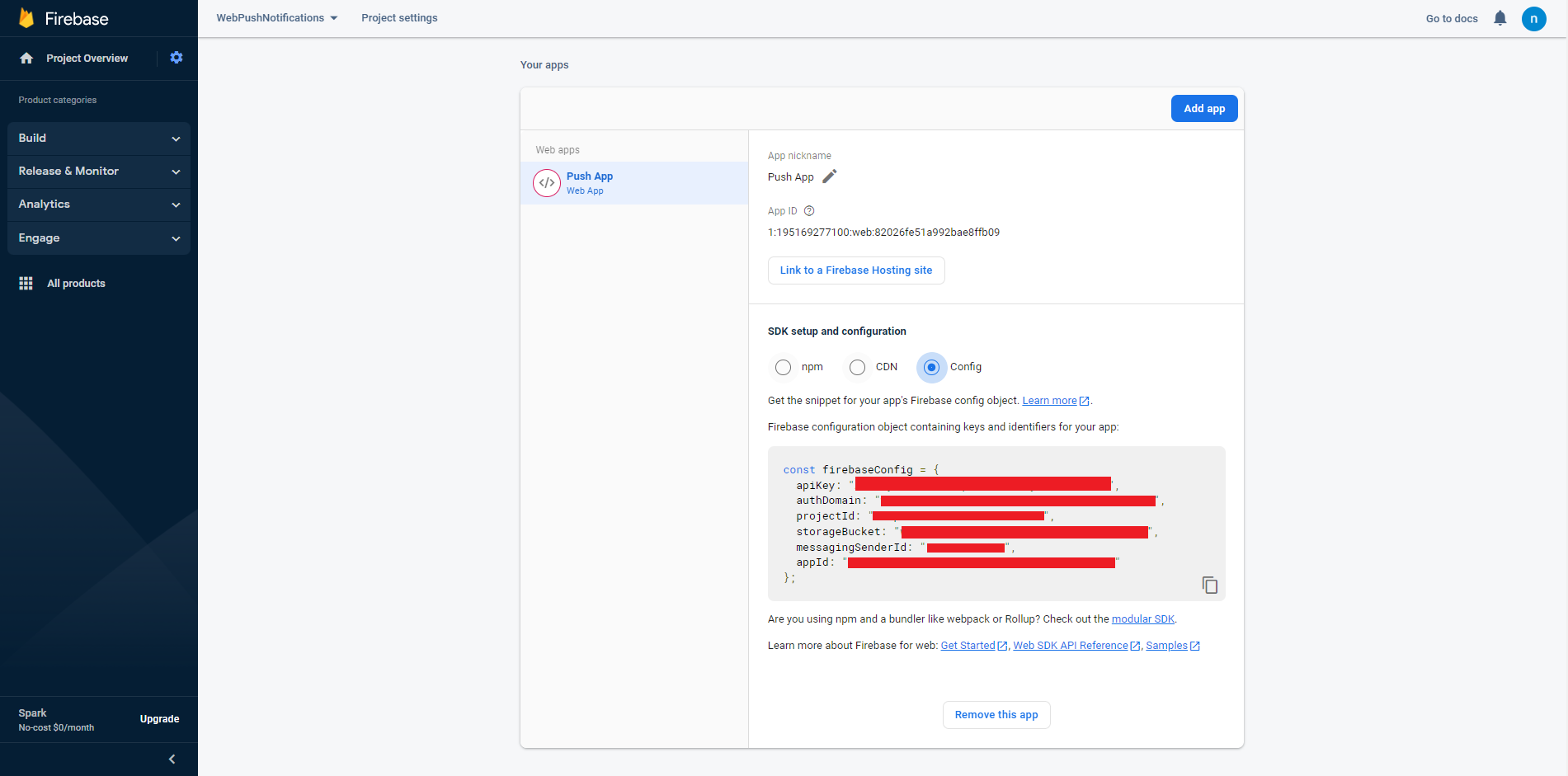
- In the Your apps section > SDK setup and configuration section, select Config.

SDK setup and configuration
- Copy the complete firebase configuration object and paste it in the Firebase SDK Snippet in the Webex Connect Web APP setting Page. The snippet contains initialization information to configure the Firebase JavaScript SDK to use Authentication, Cloud Storage and the Realtime Database. Users can take the Server key and messagingSenderId to create a web push Chrome, Firefox application.
Note
Please do not reveal the Server key and Snippet details to the end users.
Updated 8 months ago
